In February, Google rolled out Accelerated Mobile Pages (AMP). AMP pages are designed to be hyper-mobile friendly in that, they load nearly instantly to provide an excellent user experience on mobile devices.
Here is a link to the AMP site – www.ampproject.org
There are also several write-ups on AMP implications for SEO such as these ones:
Most clients have a finite SEO budget. Helping a client make an informed decision on where to spend that budget is an integral part of being a professional SEO. Even before Google’s official roll out of AMP, the experts have been recommending that you build out AMP pages.
Keeping client budgets in mind, should you be advising clients to build out AMP pages? Putting a finer point on it, do AMP pages affect rank?
There is a free WordPress plugin that will AMP’ify posts. Oddly, it won’t work on pages. So perhaps that’s a plugin opportunity for the programming inclined. At any rate, it’s free and will AMP our pages so that’s what we decided to use for this test.
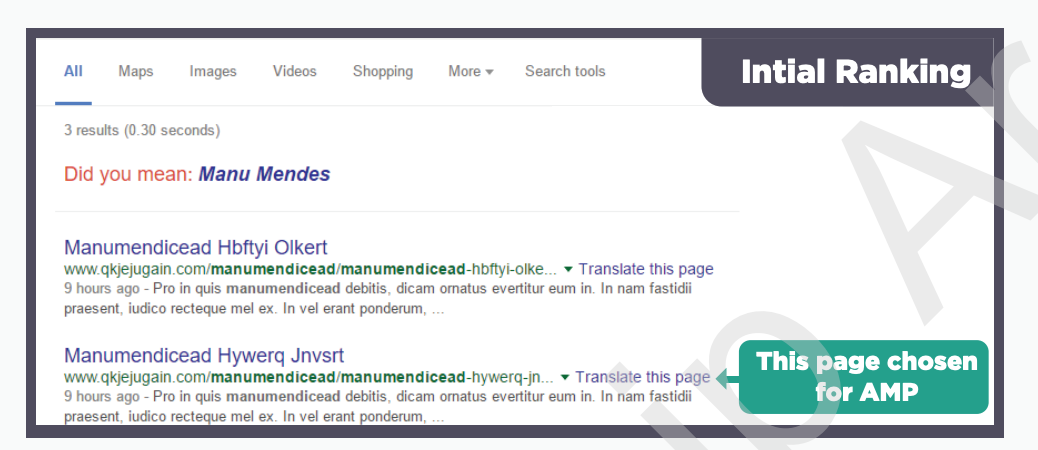
Assuming that AMP’ing a page will not cause a drop in rankings, we created two test pages, indexed them, and AMP’ed the #2 page. The desktop results mirrored the mobile results.

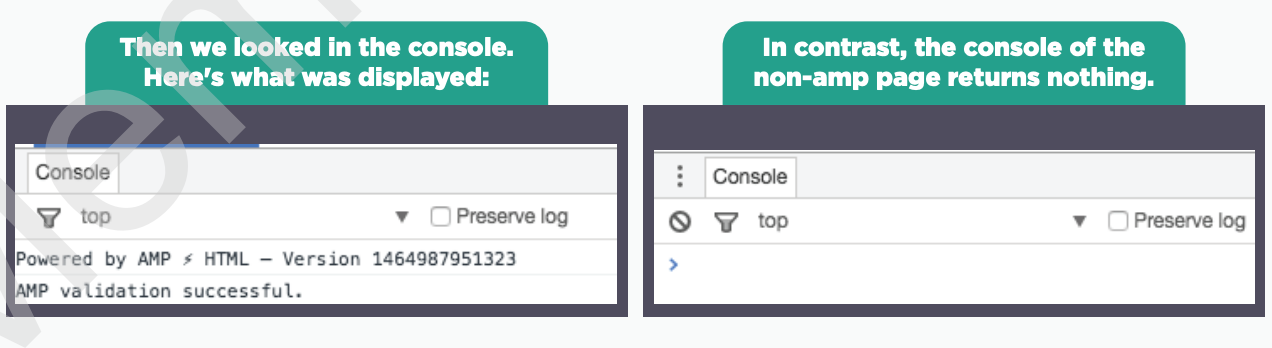
After the page was AMP’ed using the WordPress plugin, it’s important that we verify that the page is actually an AMP page. Based on this article in the official AMP site: https://www.ampproject.org/docs/guides/validate.html we can test to see if a page is AMP valudated by looking into the console.
So what we did was add the development check #development=1 to our AMP page as seen below:
http://www.qkjejugain.com/manumendicead/manumendicead-hywerq-jnvsrt/amp/#development=1

There’s also the issue of discoverability. Discoverability is the idea that Google can find the AMP version of your page. To further prove that the page is discoverable, we looked at this article:
https://www.ampproject.org/docs/guides/discovery.html
We have confirmed that our amp page has the proper link in it to point to the non-amp version of the same page, and vice versa.
If you aren’t familiar with the console, that’s totally cool. The console is useful for checking javascript/ajax errors and running test functions. It also shows things like 404s for broken images.
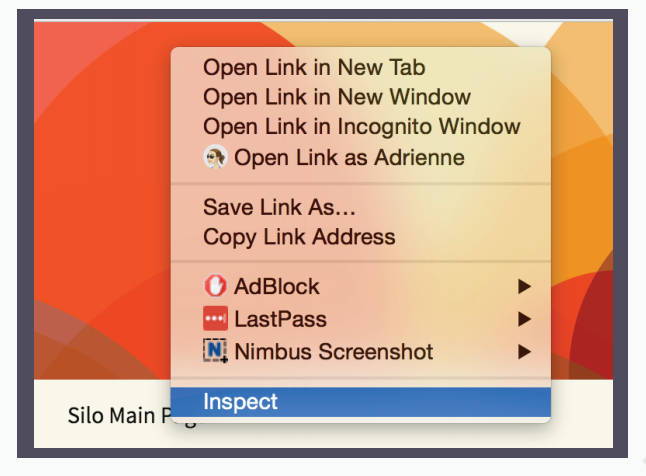
In Google Chrome, you can access the console by either righr-clicking on the page and then selecting inspect.

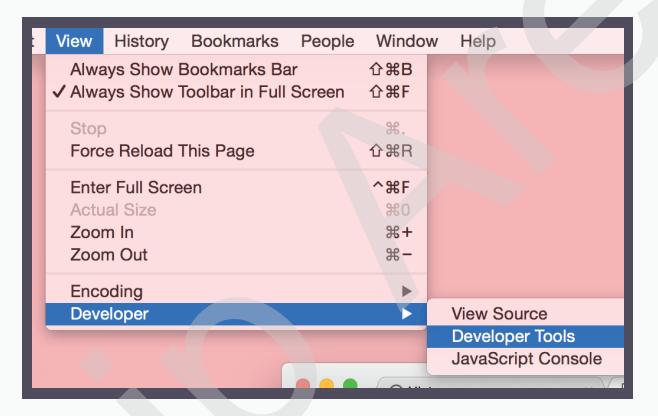
Another option is by selecting it from the toolbar by going to View 🡪 Developer 🡪 Developer Tools.

The console is the white part at the bottom of the developer tools.
Results
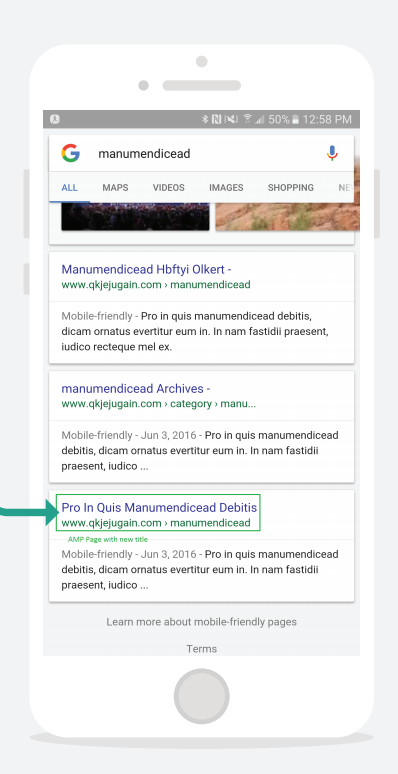
No change in ranking. The AMP page did not move up. Interestingly, the WordPress archive page appeared in the SERPs and beat out the AMP page.
You’ll notice in this screenshot that all pages display as “mobile friendly” and there is no special designation on the AMP page. The one change that did happen was that the AMP page went with a different SERP title.

Conclusion
While AMP pages may become a ranking factor in the future, they are not a factor right now. If you have a client with a very large budget, developing AMP pages now might be a nice thing to suggest so that you can show that you’re on the ball. However, if budget is a concern, we would advice clients to wait on AMP pages until we hear another announcement from Google and have run a new test.
Clint’s Feedback
In this video, Clint talks about this test. He also talks more about mobile-friendly sites and AMP.
We have more of this on our test articles section. Know what ranks and what doesn’t, so you do not have to waste your budget on factors that do not work.
