This test comes as a joint project with Semantic Mastery. Marco Ferlini at Semantic Mastery has been working on a technique that involves placing links in JavaScript overlays. At Semantic Mastery, they have been seeing great results and wanted to confirm that the overlays were in fact, passing juice and that the overlays were the factor producing results.
What Is A JavaScript Overlay?
A javascript overlay is a popup window that is displayed ‘on top of’ a webpage. Most commonly, they look like popup boxes. There are many ways to do popups and a JavaScript overlay is one particular method.
Here is an excellent tutorial on how to build one and will also give you a better idea of what these things are if you’re still unsure: https://www.developphp.com/video/JavaScript/Web-Page-Overlay-Tutorial-Transparent-Cover
Test Setup
Five test pages, equally optimized, were created and indexed. As per usual, the #3 indexing page was selected as the target page.
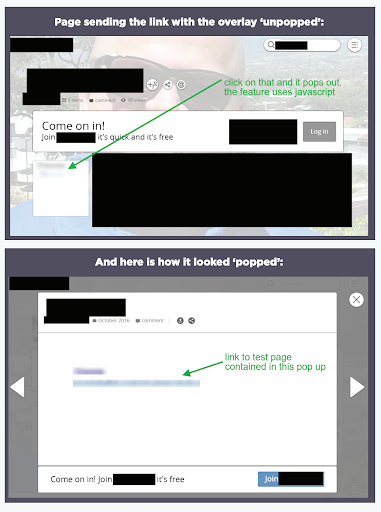
After they indexed, Marco put a page together, built an overlay and placed a link to the test page inside the overlay. The page sending the link was then submitted to Google’s URL submitter.

Results
The test page moved up to the number 1 spot.
Something that we really love about this technique is that we’ve all heard ‘Don’t place anything valuable in JavaScript because Google can’t handle JavaScript very well.’ The idea being, if Google can’t read the JavaScript, then it won’t index any content or links contained within that JavaScript. We’ve seen problems with JavaScript sites/features in practice. These sites are then unable to index in Google and rank for any target terms. However, as we can see, this technique from Semantic Mastery totally works. In this case, the link contained in the JavaScript overlay passes juice.
One of the great things about placing links in JavaScript overlays is that they can be unobtrusive, meaning they won’t get in the way of page design or content.
Clint’s Feedback
In this video, Clint discusses this test.
Test #77: Do Links In JavaScript Overlays Pass Juice.
This is when Marco from Semantic Mastery was talking about and promoting some of his stuff. I think this is part of the ROIs reloaded thing. And one of the elements in there he was teaching was JavaScript overlays. If you don’t know that is, just hink pop up. So you have a button on your website and when you click on that button, it essentially brings up a pop up. It’s not like technically a pop up, it could simply be some words or whatever, however you design and format this JavaScript thing to fire.
And inside of that, the argument was, if you do that you can have this whole page and rank about whatever or you can have a mass page site, for example, and rank for a whole bunch of keywords related or not related to your website, or you could use a Comparisite, a web 2 or whatever. They gave you the ability to post HTML code, but frowned upon backlinks. Are you wanting to hide your backlinks for whatever reason? Or maybe that website or system when, you link in HTML, it created a nofollow link and you definitely wanted to dofollow, and maybe this JavaScript overlay system would help you.
So the question was, if you do the JavaScript overlay, in that JavaScript overlay, you had a backlink, would you get rankings boost from it? And then the test, obviously, as you can see in the results, for those of you that are looking ahead, yeah, the juice passes through the JavaScript overlay.
Here’s my problem with this concept. If I could put a link on a web page already, why would I bother with JavaScript overlays? I can do it in the direct HTML, the only reason I would do that is if I knew specifically that the JavaScript overlay would help me get around to do follow nofollow situation because inevitably, do follow I can do more with. I could pass link juice through it and I get the link juice from the website on its own. Those kinds of things that I know are there, versus relying on the concept of the nofollow equals a hint. So that would probably be why I’d do it.
But otherwise, if I owned the website, I had access to the website, I had access to the domain that allowed me to put links inside of the HTML, doing the JavaScript overlay is just kind of extra work for no reason whatsoever, in my opinion. But there are some applications, maybe, that you could kind of think of. Like you don’t want, specifically to promote a thing. Or you’re writing an article about a thing and you don’t necessarily want to highlight that, you can create a really small button on that page, and have a backlink, essentially on the page but not seen by hiding it in this real small button. That’s an option. I mean, that would be something that maybe there would be a legit reason for putting that in there and not using a backlink because you want to hide that small little button. I mean, it’s a reach, but it’s certainly there. And then because of the test, back then, when this test was done, we knew that worked. This is definitely something that needs to be retested. I think the practical application of doing a JavaScript overlay needs to be reviewed. In regards to what I said, if you can use the HTML, if you can edit the HTML, if you can put in HTML, why not just get a backlink versus doing a JavaScript overlay? Like what is the purpose for this way? What do you what do you gain from doing this? And I think that has to be answered before you even take the time to understand how to do it.
I’ll tell you, there’s a good video on YouTube. If you just Google JavaScript overlay, you’ll see it. It’s in April 2019. It’s like coding factory or something like that. Real short, 11 minute video to show you how to do a JavaScript overlay. And you just watch that video and look at it and look what you have to do in order to implement this and you probably come up with the same question as I did. Why would you bother if you can add the URL to the page anyway with HTML? So take a look. Give me your comments below. I would like to know what you think? Is this something that you know, just because it passes juice, would you bother with it? And what are the applications of how you would employ the concept of JavaScript Overlay in your link building or your marketing, for that matter?
